The Error AspNetCore.Components.Forms Requires value for ‘ValueExpression’ on a Blazor Page
What the hell is that?
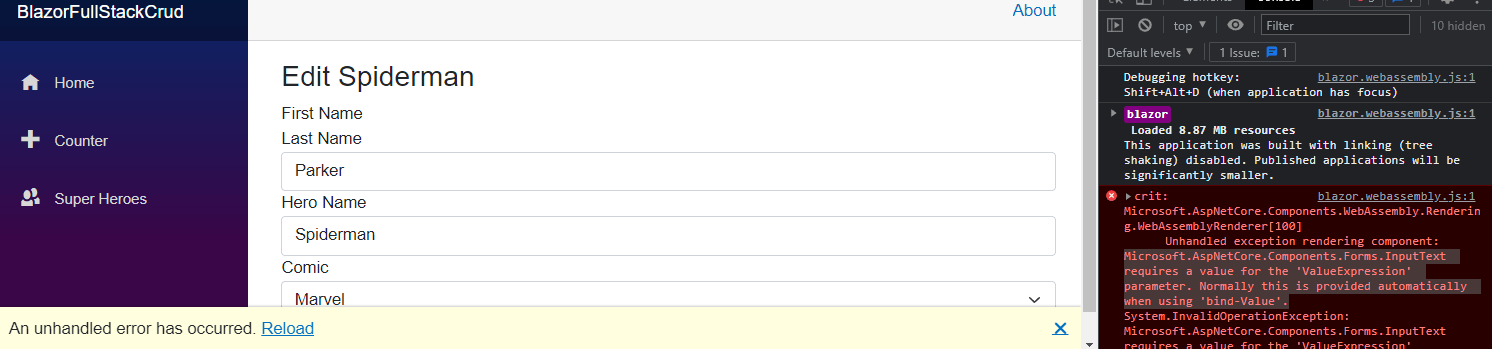
Let’s start with the full error throw from our Blazor Page:
Microsoft.AspNetCore.Components.Forms.InputText requires a value for the ‘ValueExpression’ parameter. Normally this is provided automatically when using ‘bind-Value’.
It’s here we see this in our little Blazor .Not 6 App:

On our page we must have a @bind-Value that has gone off the tracks. Yes we do.
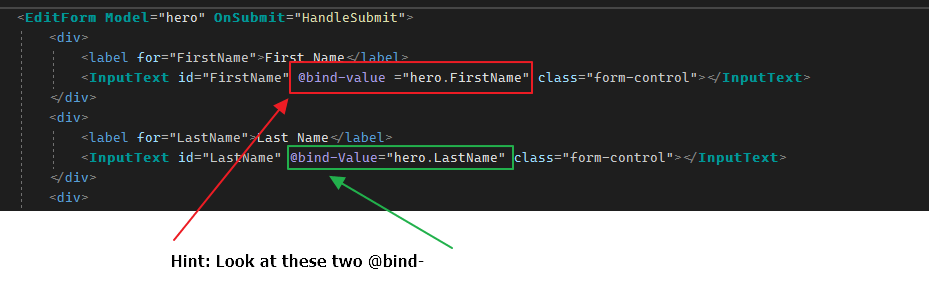
Here’s the page Razor code in a EditForm – do you see the problem?
<EditForm Model="hero" OnSubmit="HandleSubmit">
<div>
<label for="FirstName">First Name</label>
<InputText id="FirstName" @bind-value ="hero.FirstName" class="form-control"></InputText>
</div>
<div>
<label for="LastName">Last Name</label>
<InputText id="LastName" @bind-Value="hero.LastName" class="form-control"></InputText>
</div>
<div>
<label for="HeroName">Hero Name</label>
<InputText id="HeroName" @bind-Value="hero.HeroName" class="form-control"></InputText>
</div>
<div>
<label>Comic</label><br />
<InputSelect @bind-Value="hero.ComicId" class="form-select">
@foreach (var comic in SuperHeroService.Comics)
{
<option value="@comic.Id">@comic.Name</option>
}
</InputSelect>
</div>
<br />
<button type="submit" class="btn btn-primary">@buttonText</button>
<button type="button" class="btn btn-danger" @onclick="DeleteHero">Delete Hero</button>
</EditForm>

Look at that… Remembering that C# is a case sensitive language. The actual problem is that @bind-value is actually not a valid bind directive. Yes it is a small thing, but here it is… the real question WHY DOES THIS COMPILE WITHOUT AN ERROR? Or at least give you a “squiggle”. My goodness, you do anything slightly on the edge of not dealing with a potential NULL- and “squiggles” EVERYWHERE!! To the point of it being really annoying. But no squiggles for this actual serious error?
Microsoft, please get your .Net 6 Blazor act together!
~SG