-
Dragons
Scientific Theories Behind The Existence Of Dragons
Dragons have long captivated the human imagination, appearing in myths, legends, and folklore across cultures spanning centuries. Their depictions vary widely, from fire-breathing, winged creatures in European tales to wise, serpentine beings in Eastern traditions. While dragons are widely regarded as mythical, some scientific theories have attempted to explain their origins and the enduring fascination with these creatures. By examining these theories, it becomes possible to understand how dragons could have emerged as a cultural symbol rooted in elements of the natural world and human psychology. One prominent theory suggests that dragon myths may have originated from early human encounters with prehistoric creatures. Fossils of dinosaurs or large reptiles, such as Komodo dragons or crocodiles, could have inspired tales of fearsome, lizard-like beasts. The discovery of massive bones or fossilized remains would have been overwhelming for ancient civilizations, leading to imaginative interpretations of these findings. For instance, the occasional unearthing of dinosaur fossils in China might have contributed to the dragon’s significance in Chinese culture, where it is often revered as a symbol of power and prosperity. Another scientific perspective links dragon legends to humanity’s innate fear of predators. Throughout history, humans have shared their environments with dangerous animals, such as big cats, snakes, and large reptiles. The dragon, as a composite creature, could represent an amalgamation of these threats into a single, ultimate predator. This theory posits that the dragon’s attributes—scales, claws, and fangs—are symbolic exaggerations of the features of real animals that posed genuine dangers to early humans. Similarly, the ability of dragons to breathe fire might be an imaginative extrapolation of natural phenomena, such as volcanic eruptions, wildfires, or even sightings of fireflies or bioluminescent organisms.
Psychological theories also offer insights into the prevalence of dragon myths. Carl Jung, the renowned psychologist, suggested that dragons could be archetypes residing in the collective unconscious—symbols that resonate universally across cultures. In this view, dragons might represent primal fears, untamed nature, or the unknown, serving as metaphors for challenges that humans must confront and overcome. The dragon-slaying hero, a recurring motif in many stories, could symbolize the triumph of human ingenuity and courage over seemingly insurmountable obstacles. This interpretation aligns with the idea that myths often serve as a way for societies to process and make sense of their experiences.
Modern scientific advancements have also prompted speculative theories about the existence of dragons. Some have proposed that dragons could be based on extinct species that once roamed the Earth, such as pterosaurs or large marine reptiles. While no evidence supports the existence of fire-breathing creatures, the idea of dragon-like animals existing in prehistoric times is not entirely far-fetched. Additionally, genetic engineering and discoveries in paleontology have fueled imaginative discussions about the possibility of recreating dragon-like creatures, though such endeavors remain firmly in the realm of science fiction.
Ultimately, the scientific theories behind the existence of dragons reveal more about human creativity and cognition than about the creatures themselves. Whether rooted in encounters with fossils, fear of predators, or psychological archetypes, dragons continue to endure as symbols of mystery, power, and the eternal struggle between humans and the unknown. Their lasting presence in global culture underscores the profound impact of storytelling and the human need to explain and conquer the natural world.
The Evolution Of Dragon Depictions In Literature And Art
Dragons have captivated human imagination for millennia, their depictions evolving across cultures, eras, and artistic mediums. These mythical creatures, often imbued with symbolic significance, have served as both fearsome antagonists and revered guardians, reflecting the values and beliefs of the societies that created them. The evolution of dragon depictions in literature and art is a testament to humanity’s enduring fascination with the interplay between the natural and the supernatural, the real and the imagined.
In ancient civilizations, dragons frequently symbolized chaos and primordial power. In Mesopotamian mythology, the dragon-like Tiamat represented the untamed waters of creation, embodying both destruction and the potential for new beginnings. Similarly, in ancient China, dragons were associated with water, weather, and imperial authority, their serpentine forms often depicted as benevolent and wise. These early portrayals reveal how dragons were inextricably linked to the mysteries of the natural world, serving as metaphors for forces beyond human control.
As time progressed, the depiction of dragons in Western literature and art began to diverge significantly from their Eastern counterparts. In medieval Europe, dragons emerged as malevolent creatures, often associated with sin, chaos, and the devil. Early Christian literature, such as the story of Saint George and the Dragon, framed these beasts as adversaries to be vanquished by virtuous heroes. This archetype reinforced the dichotomy between good and evil, with dragons representing the darkness that must be overcome. Medieval art frequently depicted dragons as winged, fire-breathing serpents, their monstrous forms rendered in meticulous detail to evoke both fear and awe.
The Renaissance and Enlightenment periods marked a shift in the symbolic role of dragons, as human understanding of the natural world expanded. While dragons retained their mythical status, they began to appear in more nuanced and imaginative forms. Allegorical works, such as Edmund Spenser’s *The Faerie Queene*, used dragons to explore complex themes of morality and human ambition. Similarly, in alchemical texts, dragons symbolized transformation and the elusive quest for knowledge, reflecting the era’s burgeoning intellectual curiosity. Artistic representations during this time became increasingly elaborate, with dragons often depicted in dynamic poses, their scales and wings rendered with striking realism.
The 19th and 20th centuries saw dragons reimagined once again, thanks to the rise of fantasy literature and the Romantic movement’s fascination with the sublime. Writers like J.R.R. Tolkien and C.S. Lewis crafted dragons that were both fearsome and multifaceted, blending ancient archetypes with modern sensibilities. Tolkien’s Smaug, for instance, is a cunning and avaricious creature, yet one whose interactions with Bilbo Baggins reveal a surprising depth of character. In art, the Pre-Raphaelites and later illustrators brought dragons to life with vivid colors and intricate details, celebrating their mythic grandeur.
Today, dragons continue to evolve, their depictions shaped by contemporary culture and technology. Modern fantasy novels, films, and video games offer diverse interpretations, from the noble dragons of *Eragon* to the fierce, fire-breathing beasts of *Game of Thrones*. Advances in digital art and animation have further expanded the imaginative possibilities, allowing creators to render dragons in unprecedented detail. Whether as symbols of power, wisdom, or danger, dragons remain a universal and timeless presence in human creativity, their enduring appeal a testament to their ability to embody both our deepest fears and our loftiest aspirations.
Dragon Mythology Across Different Cultures
Dragons have captivated the human imagination for millennia, appearing in myths, legends, and folklore across vastly different cultures. These mythical creatures, often depicted as large, serpentine, or reptilian beings with extraordinary powers, hold a significant place in the collective consciousness of humanity. While the portrayal of dragons varies widely depending on the cultural context, their presence in mythology underscores their universal appeal and enduring symbolism. Examining dragon mythology across different cultures reveals fascinating parallels and distinctions, offering insight into how these creatures have been interpreted and revered throughout history.
In European traditions, dragons are often depicted as fearsome, fire-breathing beasts that guard treasure or pose a threat to human settlements. These dragons are frequently cast as antagonists, embodying chaos and destruction, and are often slain by heroic figures. The tale of Saint George and the Dragon, for instance, is a classic example of this archetype, illustrating the triumph of good over evil. Similarly, in Norse mythology, the dragon Nidhogg gnaws at the roots of the world tree Yggdrasil, symbolizing decay and the destructive forces of nature. This portrayal of dragons as malevolent entities reflects the struggles and fears of ancient European societies, where natural disasters and external threats were often personified as monstrous creatures.
In contrast, Eastern cultures, particularly in China and Japan, often view dragons as benevolent beings associated with wisdom, power, and good fortune. Chinese dragons, or *long*, are revered as celestial creatures embodying the forces of nature, such as rain and rivers, which are essential for agriculture and prosperity. Unlike their European counterparts, Chinese dragons are depicted as serpentine, with long, flowing bodies and no wings, and are often seen as symbols of imperial authority. The Dragon Boat Festival, celebrated in China, honors these creatures and their connection to water and fertility. Similarly, in Japanese mythology, dragons like Ryūjin, the dragon god of the sea, are revered as protectors and bringers of rain. This positive depiction of dragons in Eastern cultures highlights their role as guardians and benefactors, reflecting the values and priorities of these societies.
The dichotomy between the malevolent and benevolent portrayals of dragons is not absolute, as some cultures present more nuanced depictions. In Mesopotamian mythology, for example, the dragon-like creature Tiamat represents both creation and chaos, embodying the dual nature of existence. Similarly, in Slavic folklore, dragons like Zmey Gorynych are often multi-headed and capable of great destruction, yet they can also be outwitted by clever heroes. These variations illustrate how dragons serve as versatile symbols, capable of embodying a wide range of human experiences and emotions.
The enduring presence of dragons in myth and legend speaks to their ability to adapt to the cultural and psychological needs of different societies. Whether feared or revered, dragons continue to inspire awe and fascination, transcending geographical and temporal boundaries. Their universal appeal lies in their ability to embody humanity’s deepest fears, aspirations, and mysteries, making them a timeless and enduring element of our collective storytelling heritage. As such, dragons remain not only mythical creatures but also powerful symbols that reflect the complexities of the human experience.
-
Plex Install on Raspberry PI 5
On a trip to update my Plex Server… I want to move it to the new Raspberry PI 5… What could go wrong?
Ok, here we go…
The assumption to start with is that you have your Raspberry setup and are at a terminal/ssh window (there are lots of step by step instructions on the web to get you there). Needless to say, you need the hardware and os setup before you start here.
Step 1. Make sure your raspberry is up to date with the sudo apt update/upgrade (apt-get is shown here)
sudo apt-get update sudo apt-get upgrade
Step 2. You have to have the https protocol available on the PI (if it’s not already there). Install the package.
sudo apt-get install apt-transport-https
Step 3. Now the fun part. This step is about making sure that the Plex repository is available to the atp command for installing. This step is to put the signed key, for the repository, onto your PI’s keyring. This ensures that what you are installing is legit.
***Now many step throughs on the web have not updated this part, depending on what version of Debian/PI you have, you may see an error about a keyring command being deprecated. Trust me, if you get that error with the keyring step, using those an older ‘How to install plex for the PI’, you guess it… Plex will not install. I want to point out this whole step through assumes a reasonable latest Debian and a PI 5 (at the time of this post). Anything other than that, your milage may vary!
Ok onto it. Let’s get that signed key in place so we can add the Plex repository:
curl https://downloads.plex.tv/plex-keys/PlexSign.key | gpg --dearmor | sudo tee /usr/share/keyrings/plex-archive-keyring.gpg >/dev/null
Step 4. Now that the Plex GPG key is installed, we need to add the official plex repository.
echo deb [signed-by=/usr/share/keyrings/plex-archive-keyring.gpg] https://downloads.plex.tv/repo/deb public main | sudo tee /etc/apt/sources.list.d/plexmediaserver.list
Keep in mind that we have not actually installed Plex just yet. Steps 1-4 are about getting the PI ready.
Step 5. And just when you thought we were done with “step up”. Nope, one more housekeeping thing to do. We have to actually update to refresh the package list. This time the Plex repo is available. This of course is done with apt update:
sudo apt-get update
Step 6. Finally we are ready to install Plex with a apt install:
sudo apt install plexmediaserver
The install does a number of things. It creates a “plex” user and group. It should set up two directories- one where to store files temporarily that Plex is transcoding. You can find this folder at “
/var/lib/plexmediaserver/tmp_transcoding“.The second directory is where Plex will store all the metadata it retrieves for your media. This folder can be found at “
/var/lib/plexmediaserver/Library/Application Support“I found that I had to set these up for myself and make sure that “plex” was the owner with a “sudo chown”, and once installed, that Plex was using those paths. Again your milage may vary depending on how you have your PI filesystems set up.
At this point, you should have a Plex server available at it’s favorite http port.. Something like this:
http://<your PI ip Address>:32400/web
Some other tips about your newly formed Plex server…
I would make sure that the IP address to your PI is static (lots of places on the web with “how tos” down that rabbit hole).
That your router allows port 32400 to this PI to be available (useful if you want devices other than your browser to have access).
I would also, for the Raspberry PI 5, take advantage of the PI 5’s pcie port (hey it’s new! It’s faster! Why not?)For my Plex move to the PI5, I have a 2Tb WD Blue SN580 NVMe attached to a PI 5 pcie hat/shield and a WD Blue SSD attached to the usb port. My PI 5 boots off the NVMe and Plex runs from that filesystem. I have libraries on both the NVMe and the SSD for Plex. And finally, I have Samba shares to the Plex library folders.
All in all, it is definitely a step up from my Raspberry PI 4b! Now all’s that is left for me to do is…. move over my massive library of TV and Movies… Oh Bother!
Happy Plex’ng
~SG -
“OPS” in the life of a Tech Geek.
Indeed, system operations (a.k.a. a typeof(OPS)), seems to consume time and effort no matter how much one thinks one has it right. Don’t get me wrong, I’m far from being the absolute know-it-all, but I do try to get most things correct- well at least in the 1st 5 tries.
So, System OPS… what’s up, or sometimes down?
I’ve been on a path to stop using my “heavy iron” (also known as the enterprise rack servers I have in my home lab) as a single server with a single OS installed. Instead I’m going down the path of doing VM servers (Linux or Windows) hosted on a Proxmox platform.
For the most part I’ve moved away from VMWare and opted for Proxmox. This choice was based on the fact that I use Open Source or Freely available editions of these platforms, and I find that Proxmox offers a better usage of my “heavy iron”. The free license of VMWare will not scale the number of CPU’s beyond a certain point. I’m not complaining about that, it’s just how VMWare does their product. It’s a limitation based on them wanting one to buy an enterprise license. Again, not a complaint. VMWare is just not for me.
Proxmox, yes I had to learn an entirely new platform. The journey has not been to bad as I already have a good foundation with VM’s based on my VMWare and Azure experience. Not even the fact that Proxmox operates on a Linux base OS proves to be much of a challenge. After all, I do have extensive experience with Linux things (my office is littered with Raspberry PI’s, and I come from a modest background of being exposed HP Unix).
The main hurdle I’ve come across with Proxmox on my “heavy iron” is the disk setup. When one installs Proxmox, it is very clear that for file systems like ZFS, there is no support for Hardware based Raids. Well that poses a problem with my older servers that generally require that any and all disk drives be configured through the hardware raid controller. The older servers (HP DL380 Gen 8 and older) generally do not expose the hard drives to an OS unless a logic drive it setup first. This is not so much a problem with HP DL380 Gen 9 and above, because the typical raid controllers installed have an option call “HBA”- HBA is simply a pass-thru mode for the disk drives.
With my older servers, without HBA, I’ve gone to a RAID 0 config (which is a simple stripped single drive). So far Proxmox has not had any issues with that. But I think for these, I’ll try to find a HBA controller that I can swap out for before push any major VM’s onto those older servers, or add them as a storage cluster. The main loss with this type of setup, that is not pass-thru, is that one loses S.M.A.R.T drive functions. That can be a thing if one wants to see failing drives stats in Proxmox, or wear stats for SSD’s. One will not see this for these types of drives.
Now onto the path of pain… Before I stopped ignoring the warnings from Proxmox about using ZFS on a Hardware Raid, indeed YES my ZPOOLS on the ZFS storage went “belly up” and took my VM’s with them… The WOES of OPS. I spend hours and hours getting those VM’s ready and enabled to host of all things… Word Press Web sites… oh like the one you are reading from!!! EPIC in the levels of failure… Computers make one humble at times. 😆
Lessons learnt… read extra carefully the warnings about Proxmox not supporting Hardware Raids for file systems like ZFS where one has one’s VM drives on that type of file system. Make sure one makes image backup of those VM drives at every major step in setting up a complex server VM.
In the end, one learns by such things. I know far more about setting up a Word Press site on IIS from scratch than I ever wanted to… And on a positive note, I’m getting really good at Proxmox…
Now back to our regularly scheduled program…
~SG
-
New Year New Server
Yes indeed, a new year… and where have all the tech posts ? Let’s see, been way too busy moving, holidays, fixing and messing up my servers and my web sites and …
The short of it… my old web servers were slight damaged in the move… go figure. And it did take a bit getting all of that setup in the new lab.
Other changes:
Moved off of Go Daddy- the nickel and dime me got old. Moved to another registrar.
VM’ed my web servers- yes it’s time to move off the old servers and into the modern world. So obliviously we’re on bigger newer faster servers.
And as I rebuilt the sites, these were also moved to newer OS, etc etc.So yes, been busy getting the infrastructure back up and going..
Happy New Year!
A follow up- My KVM decided I did not fully understand that I need to use HBA configurated drives with using the ZFS file system. Needless to say, we had a power fail (I’ve since replace the failing UPS), and as a result the VM main drive decided to corrupt itself… and of course as I started to re-build the entire VM… one discovered that my only full Image of the VM was last done in November last year…. Good Grief….
So we are mostly back up… I’ve still two sites to go….
~SG
-
Visual Studio and that Annoying Code Style
Here were are long ago from my last post and what do I do? Yes, complain about Visual Studio 2022 and MS removing yet again the only real coding style I… use?
Yes, that thing one does when one creates a Constructor for a Class to set a private read only variable that is not “this.whatever” but using the camel case “_whatever”.
Now I get it… it’s a style… not everyone like the _whatever variables when one does something like Dependency Injection… Ok I have no problem with that…The complaint here… is everything almost when MS releases yet another update to VS 2022- they reset my code style! Really!
Anyway… a good post to explain how to put it back:
-
I’m back! Well mostly…
ScottGeek
-
Happy Holidays to Everyone
It’s been a very season the last couple of months… and I’ve not been able to get back to blogging like I’ve wanted to…
So now, I’ve got a crap load of topics I want to write about… Indeed yes. Time to spend a few hours a day getting my list up and going.
~SG
-
Behind on posting, Yes I know
So, yes I’ve not been posting as much. It’s been a very busy time with doing some Raspberry PI things… teeth problems… you know the normal stuff where posting kind of falls off a bit. Oh, yeah… I’ve also been working at moving over one of my sites to Blazor (that should be interesting considering how mush I dislike CSS).
Ok, I’ll be back soon..
~SG
-
ATT Gateway Issues, again?
I know I’ve mentioned this before- ATT fiber gateway “thing” has got to be one of the most annoying network devices to try to setup, so everyone can see all of this site. Indeed yes! We had a power fail during some storms last Friday, and of course there was some disruptions. Not many, most of my servers are on UPS. But for some reason, the fixed IP from the Gateway to my Lan changed the IP address to the primary NIC. REALLY!! It’s supposed to be a fixed address, not DHCP.
And yet here we are. The gateway did not in fact give the same IP address to the main hosting server. Oh why Oh why?
Anyway, sites are backup again!
~SG
-
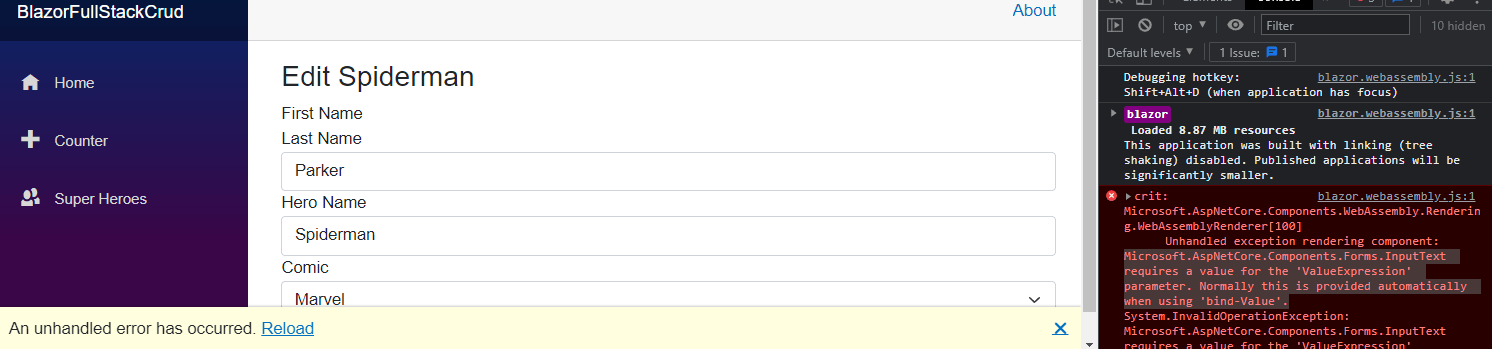
The Error AspNetCore.Components.Forms Requires value for ‘ValueExpression’ on a Blazor Page
What the hell is that?
Let’s start with the full error throw from our Blazor Page:
Microsoft.AspNetCore.Components.Forms.InputText requires a value for the ‘ValueExpression’ parameter. Normally this is provided automatically when using ‘bind-Value’.
It’s here we see this in our little Blazor .Not 6 App:

On our page we must have a @bind-Value that has gone off the tracks. Yes we do.
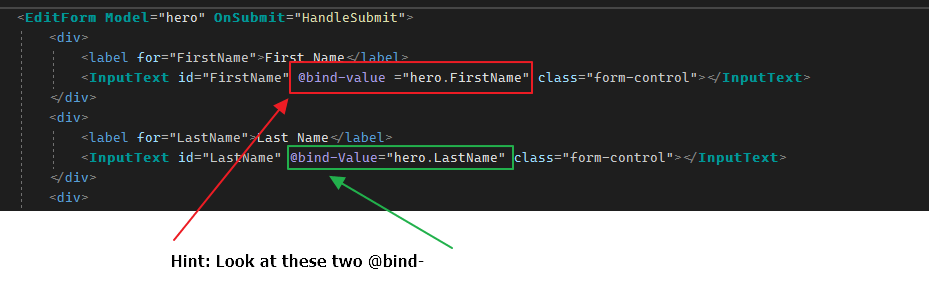
Here’s the page Razor code in a EditForm – do you see the problem?
<EditForm Model="hero" OnSubmit="HandleSubmit"> <div> <label for="FirstName">First Name</label> <InputText id="FirstName" @bind-value ="hero.FirstName" class="form-control"></InputText> </div> <div> <label for="LastName">Last Name</label> <InputText id="LastName" @bind-Value="hero.LastName" class="form-control"></InputText> </div> <div> <label for="HeroName">Hero Name</label> <InputText id="HeroName" @bind-Value="hero.HeroName" class="form-control"></InputText> </div> <div> <label>Comic</label><br /> <InputSelect @bind-Value="hero.ComicId" class="form-select"> @foreach (var comic in SuperHeroService.Comics) { <option value="@comic.Id">@comic.Name</option> } </InputSelect> </div> <br /> <button type="submit" class="btn btn-primary">@buttonText</button> <button type="button" class="btn btn-danger" @onclick="DeleteHero">Delete Hero</button> </EditForm>
Look at that… Remembering that C# is a case sensitive language. The actual problem is that @bind-value is actually not a valid bind directive. Yes it is a small thing, but here it is… the real question WHY DOES THIS COMPILE WITHOUT AN ERROR? Or at least give you a “squiggle”. My goodness, you do anything slightly on the edge of not dealing with a potential NULL- and “squiggles” EVERYWHERE!! To the point of it being really annoying. But no squiggles for this actual serious error?
Microsoft, please get your .Net 6 Blazor act together!
~SG
- Hello 👋, how can I help you today?
